
Adobe has shown off a public preview of its snazzy new web motion and interaction design tool, Adobe Edge.
Available in Adobe Labs, the software lets users create animated content using web standards like HTML5, CSS3 and JavaScript, and is being billed as the first professional-grade HTML5 editing tool on the market.

There’s no sign of Flash in this product – something that should make Steve Jobs happy – with the product creating its magic via strict HTML standards.
Adobe say that the product is meant to enhance their current range of web authoring offerings and isn’t intend to replace existing tools like Dreamweaver or Flash,.
Adobe have released a video preview on the software (see below) and it’s currently available to download for free here.
Adobe Edge highlights and features:
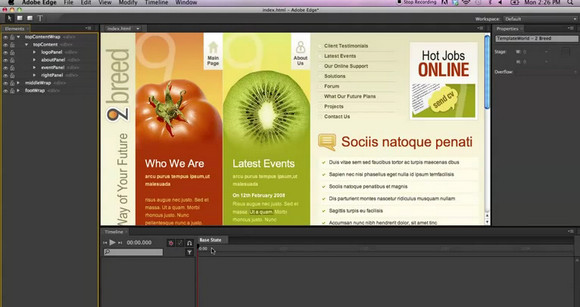
This version of Edge focuses primarily on adding rich motion design to new or existing HTML projects, that runs beautifully on devices and desktops.
- Create new compositions with Edge’s drawing and text tools.
- Import popular web graphics such as SVG, PNG, JPG or GIF files.
- Easily choreograph animation with the timeline editor. Animate position, size, color, shape, rotation and more at the property level.
- Energize existing HTML files with motion, while preserving the integrity of CSS-based HTML layouts.
- Copy and paste transitions, invert them, and choose from over 25 built-in easing effects for added creativity.
Feature Description Intuitive user Interface The user interface is based on a stage, timeline, and panels for elements and properties. It’s influenced by our customers’ favorite features and functionality in class-leading tools like After Effects and Flash Professional, but innovates in its ease of use. Animations and timing can be controlled on a WebKit-based stage, or via precise property adjustments directly on the timeline. You can also make quick edits on individual or multiple objects. Visually author animated content Create new compositions from scratch using basic HTML building blocks, text, and imported web graphics. Manipulate objects with an array of transformation and styling options which Edge natively applies to our jQuery-based animation framework. Add motion to existing HTML content Add motion elements to existing HTML web documents. Edge stores all of its animation in a separate JavaScript file that cleanly distinguishes the original HTML from Edge’s animation code. Edge makes minimal, non-intrusive changes to the HTML code to reference the JavaScript and CSS files it creates. Import web graphics files Import existing web graphics such as SVG, JPG, PNG, and GIF files. Standards-based output Edge reads and writes HTML, CSS and JavaScript files natively. Animated content produced in Edge is expressed in a JavaScript Object Notation (JSON) data structure that preserves the CSS-based layout. JSON is a formatting style for JavaScript that is easily readable, and allows more flexibility to work with the document and animated content independently. Reliable content on desktops and devices Animated content created with Edge is designed and tested to work reliably on the iOS and Android platforms, WebKit-enabled devices, and popular desktop browsers such as Firefox, Chrome, Safari, and Internet Explorer 9.